Aviutlで動画編集をやってみた~入門編~
※本記事は下記の記事の続きとなっております.AviUtlを導入していないという方は初めに下記記事を参照ください.
また,本記事では拡張編集プラグインを導入済みという前提で書かれております.
導入が完了したので早速編集してみたいと思います.
今回もこちらのサイトにお世話になりました.
- AviUtlを起動します.
- [設定]タブの[拡張編集の設定]からタイムラインを表示させます.
- 編集したいファイルをタイムラインにドラック・アンド・ドロップします.
- タイムライン上で右クリックするとテロップなどの挿入ができます.
・テロップであれば,[メディアオブジェクトの追加]ー[テキスト]で挿入できます.編集するにはタイムライン上で追加したテキストをダブルクリックすることで編集画面が表示されます.
・図形の場合も同様に,[メディアオブジェクトの追加]-[図形]から挿入できます.デフォルトでない図形を使いたいときは[ファイルから選択]で画像ファイル(.pngファイルなど)を使うこともできます.よく使う画像は「aviutl.exe」が入っているフォルダ内に「figure」というフォルダを作っておいてその中に画像を入れておくとプルダウンメニューから選択できるようになります.
再生ボタンがないという場合には,
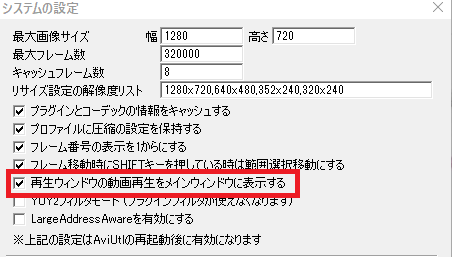
[ファイル]ー[環境設定]ー[システムの設定]
から[再生ウィンドウの動画再生をメインウィンドウに表示する]にチェックを入れてください.チェック後AviUtlを再起動するとメイン画面に再生ボタンが追加されます.再起動しないと表示されませんのでご注意を.
タイムラインの使い方については,こちらのサイトで丁寧に説明されています.
aviutl.info
ホームページにブログ等を埋め込みたい~その2~
2019/5/30 追記
React限定ですが、代替案を考えてみました!!
2019/5/20 追記
いつの間にか本記事の方法である爆速YQLも使えなくなっていました。現在代替案を模索中です。
On Jan. 3, 2019, YQL service at https://t.co/g4W9RhdMLk will be retired. YQL based services that use https://t.co/g4W9RhdMLk, including users of https://t.co/5IkUaEykdl, will no longer operate. Yahoo Weather API users see the tweet below for info about continuing your service.
— Y! Developer Network (@ydn) 2018年12月31日
はじめに
以前,
でホームページにブログの更新情報を表示させる方法を紹介しました.
私のホームページでもこの方法を採っていたのですが,最近表示されていことが度々あって調子悪いのかな,そのうち元に戻るのかなと思っていました.
しかし,調べてみると,なんとGoogle Feed APIが使えなくなっていた.
zrssfeedもGoogle Feed APIをしているみたいなのでダメ.
PHPやWordPressが使えるなら苦労しないのかもしれませんが,いかんせんHTML縛りの私にとってはこれは使いたくても使えない.
そんな矢先に見つけたのが,
「Yahoo! Japan の爆速YQL」
というサービス.特徴としては,
・無料(登録も不要)
・サーバーサイドのプログラムが不要
・ちょっと昔のブラウザでも動作する
の3拍子そろったサービスのようです.
外部サイトのRSSも表示可能.(クロスリファレンスというのでしょうか?)
使い方も簡単で,基本はこちらのサイトを参考にさせていただきました.
こちらを参考にして作ったソースがこちら.
<script src="https://i.yimg.jp/images/yjdn/js/bakusoku-yql-v1-min.js"
data-url="http://t-n-clark.hatenadiary.jp/feed">
<ul>
{{#query.results.entry}}
<li>
{{published}}<br>
<a href="{{link.0.href}}" target="_blank">{{title}}</a>
</li>
{{/query.results.entry}}
</ul>
</script>
これをHTMLの表示させたい位置に書きます.基本的にはbodyに書くと思います.
ちょっとだけ解説をすると
data-url="http://t-n-clark.hatenadiary.jp/feed"の中身をいじれば別のURLも使えます.ちなみに上記のURLはこのブログの更新情報です.
{{published}}の部分が日付の表示です.
target="_blank"は新しいタブで表示させるためのコードのなので,不要なら削っても大丈夫です.
このままでは,日付が日本語表示にならないので,そこの部分を編集します.
以下のサイトを参考にしました.
実際に作った日付表示変更後のソースコードがこちら.
<script>
function filterRSS(data) {
for (var i = 0; i < data.query.results.entry.length; ++i) {
var date = new Date(data.query.results.entry[i].published);
data.query.results.entry[i].published = date.getFullYear() + '年' + (date.getMonth() + 1) + '月' + date.getDate() + '日';
}
return data;
}
</script>
<script src="https://i.yimg.jp/images/yjdn/js/bakusoku-yql-v1-min.js"
data-url="http://t-n-clark.hatenadiary.jp/feed"
data-filter="filterRSS">
<ul>
{{#query.results.entry}}
<li>
{{published}}<br>
<a href="{{link.0.href}}" target="_blank">{{title}}</a>
</li>
{{/query.results.entry}}
</ul>
</script>
新しく表示形式変更の関数を作って,先ほどのソースに
data-filter="filterRSS"が追加されています.ここで,関数を呼び出しています.
基本的にこれでOKなのですが,これだと記事がすべて表示されてしまう.表示件数の指定を指定したいということでさらに変更.
<script>
function filterRSS(data) {
for (var i = 0; i < data.query.results.entry.length; ++i) {
var date = new Date(data.query.results.entry[i].published);
data.query.results.entry[i].published = date.getFullYear() + '年' + (date.getMonth() + 1) + '月' + date.getDate() + '日';
}
return data;
}
</script>
<script src="https://i.yimg.jp/images/yjdn/js/bakusoku-yql-v1-min.js"
data-yql="select * from feed (0, 3) where url='http://t-n-clark.hatenadiary.jp/feed'" data-filter="filterRSS">
<ul>
{{#query.results.entry}}
<li>
{{published}}<br>
<a href="{{link.0.href}}" target="_blank">{{title}}</a>
</li>
{{/query.results.entry}}
</ul>
</script>
さきほどまで
data-url=""だった部分が
data-yql=""に変わっています. 表示件数の指定はこの後の
feed (0, 3)で指定しています.例えば,上のコードでは最新3件を表示させます.
実際にこれを使って書き直したホームページがこちら.

これでようやく原状復帰できました.半日かかった.
を変更すれば基本的には任意のURLで使用可能なはず.
もし参考になれば幸いです.
feed (0,3)とかの使い方参考サイト.
次回
HTMLにシンタックスハイライトを付ける~その2~
以前,
HTMLにTexのシンタックスハイライトを付けてみた - もちっとメモ
でHTMLにソースコードっぽくシンタックスハイライトを付ける方法を紹介しましたが,もっとお手軽にできる方法を友人に教わりましたので,第2段としてご紹介いたします.
その名もhighlight.jsです.
使い方は簡単で,JSをダウンロードしてヘッダーに書き込むだけ.
ネットに接続できる場合は,URLを書けばダウンロードする必要すらなし.
さっそく,このはてなブログにも導入してみました.
例えばこんな感じになります.HTML形式で
<pre>
<code>
#include <iostream>
using namespace std;
int main()
{
cout << "hello" << endl;
}
</code>
</pre>
と書けば
#include <iostream>
using namespace std;
int main()
{
cout << "hello" << endl;
}
こういった感じにハイライトされます。色がうまくつかないときはリロードしてみてください.
詳しい使い方はこちらのサイトで紹介されています.
ぜひお試しあれ.
現在時刻をフォルダ名にするシェルスクリプト
シミュレーションなどで取ったデータをそのトライアルごとに同じフォルダに入れて管理したいということがしばしばありました.
よくあるのは,日付をフォルダ名にするパターンですが,日付だけだと同じ日に取ったデータでフォルダー名がかぶってしまう.
そこで,現在時刻をもとにフォルダ名を生成してくれるシェルスクリプトを書きました.といっても,ネット上探せば同じようなものがたくさん見つかると思います.あくまで個人的な備忘録ということで.
以下がそのソースコードです.
#!/bin/sh
DATE = `date '+%Y-%m-%d'`
TIME = `date '+H.%M.%S'`
FILENAME = "${DATE}_${TIME}"
mkdir ${FILENAME}
これを「mkdir_today.sh」とかいう名前で保存して,ターミナルで実行すれば現在時刻が名前のフォルダが生成できます.
例えば,2017/02/12 12:00:00であれば「2017-02-20_12.00.00」という名前のフォルダが生成されます.
ガジェットっぽいカレンダーを探してみた
最近紙のカレンダーが部屋にないため、曜日感覚がなくなりそうだったので「Lily Calendar」というソフトをインストールしてみました.
ガジェットっぽくデスクトップで表示できる点がよかったです。
Googleカレンダーとも連動していてカーソルを当てると予定が表示されるのもありがたい。
有料版にすれば、予定変更が即時反映されるなど利用可能な機能も増えるみたい。