【Unity】シーンの切り替えエフェクト
【2018/7/14追記】作成したスクリプトにFadeCanvasをアタッチする部分が抜けていたので追記しました。
RPGでマップ画面から戦闘画面に切り替わるときとかにあるあれです。既にたくさんの方が書かれているので今さらですが、個人的にはまったので、備忘録として書いておきます。
手っ取り早くやりたいなら
複雑なエフェクトをかけたいなら
使い方の例:ボタンクリックでエフェクトをかけながら次のシーンに移る
- シーンを2つ用意する
-
ルール画像を取得する4you.bz
- 取得したルール画像をUnityのProjectにインポートする。フォルダー構成は任意。
- ルール画像のInspectorを変更する。TextureType=Default,TextureShape=2D,sRGB=on,AlphaSource=FromGrayScale,AlphaIsTransparency=on
にしてApplyを押す。 - シーン切り替えエフェクト用のパッケージを取得する。
- ダウンロードしたパッケージを[Assets]->[Import Package]->[Custom Package]からインポートする。インポート対象はallで良い。
- シーン移動する前のシーンにインポートしたパッケージフォルダ[Fade]->[FadeCanvas]のプレハブをシーンに置く
- FadeCanvasにアタッチされている[FadeImage]でエフェクトの様子を調整できる。Materialを変更することで変化の様子を調整する。[UI-Fade-Cutout]にすると円を描くようなエフェクトになる。MaskTextureを変更するとエフェクトの模様を変更できる。ここに3.でインポートしたルール画像をアタッチする。
- Canvas下に[UI]->[Button]を置く。
- ButtonにFade用のスクリプトをアタッチする。今回は以下のようなスクリプトを自作して与えた。
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.SceneManagement; public class FadePractice : MonoBehaviour { [SerializeField] Fade fade = null; public void Fadeout() { //fade.FadeIn (1, () => { // fade.FadeOut (1); //}); fade.FadeIn (1, () => { Invoke("LoadScene",0.5f); }); } public void LoadScene(){ SceneManager.LoadScene ("NextScene"); } } - ButtonのOnClickに先ほどButtonにアタッチした[FadePractice]をアタッチする。この時[FadePractice]はInspector上のものをアタッチすること。アタッチできたら、[Runtime Only],関数名:[FadePractice.Fadeout]を選択する。
- FadePracticeにシーン上のFadeCanvasをアタッチする
- シーンをSaveしてゲームを実行する。ボタンをクリックして、フェードアウトエフェクトがかかりながら次のステージに遷移できたら完成。
あとはお好みのエフェクトに変更したり、ステージの遷移になるように調整してください。
FadeCanvasのSortingLayerをいじることで描画順序も調整できるようです。Materialによっても見え方がことなるので適宜変更してください。デフォルトだと[UI-Fade-Alpha]になっているので下にobjectがあると透過して下のobject見えるっぽいです。[UI-Fade-Cutout]に変更したら透過しなくなりました。
【GitBucket】社内用HPページを作って情報共有してみる
以前、Hugoを使って簡単ホームページの作り方をご紹介したかと思います。
しかし、作ったのはいいのですが、あんまり外に見せたくない、社内への情報共有程度に使えればいいんだけどな、オンプレミスで使えるGitHub Pases的なのがあればなあと思っていたら便利なものがありました。ちなみにGitHub Pasesとはこんな感じのものです。
GitHubだと社内の情報セキュリティ的に...という場合に使えるオンプレミスで動くGitBucketというものがあるのですが、これのプラグインでGitHub Pages的なものがあったのでこれを使うことにしました。
こちらで紹介されている通り、特定の名前のブランチに上げるとホームページとして見ることができます。
GitBucketを補助するプラグイン4選 | 株式会社INDETAIL - インディテール
Hugoを使う場合はpublicフォルダをGitBucketに上げます。うん、これで無事作ったホームページが公開できました。満足満足。
年度が変わったので新しいメンバーに自分のプロジェクトの紹介とかに使ってはいかがでしょうか。
【Unity】画像をグルクル回転させるアニメーションを作りたい
最近行っているゲーム製作の中で、幾何学模様を組み合わせてサイバーっぽいパーツを作りました。で、友人の「これって回ったら格好よさそうじゃない?」という無責任な発言でこれを回すことになりました。
今回はこんな感じのアニメーションを作ります。

いろいろやりようはあると思いますが、色んなUIパーツに対して使えるよう今回はスクリプトで回すことにします。今回はこちらを参考に組みました(というか、ほぼそのままです)。
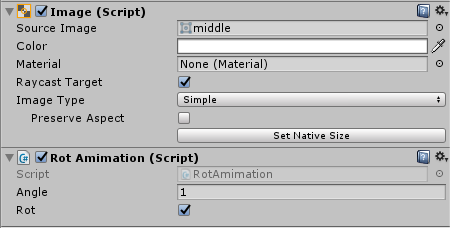
実際のコードはこちら。自作部分はえいやで組んだので適当です。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class RotAmimation : MonoBehaviour {
public float angle = 1;
public bool rot = true;
void LateUpdate(){
if (rot) {
transform.rotation *= Quaternion.AngleAxis (angle, Vector3.back);
} else {
transform.rotation *= Quaternion.AngleAxis (angle, Vector3.forward);
}
}
}
公式リファレンスにある通りにangleで回転角をで回転方向を決めています。つまり、angleで回転速度(角速度)を調整します。回転方向については、Vector3とあることから分かるように3次元に回転できて、それぞれ
- up:(0,1,0)
- down:(0,-1,0)
- back:(0,0,-1)
- forward:(0,0,1)
- left:(-1,0,0)
- right:(1,0,0)
のようになっています。今回は2次元平面上での回転なのでz方向の回転、すなわち
- back
- forward
を使います。とりあえず回転方向を2種類を切り替えられればいいので、時計回りならtrue、反時計回りならfalseのboolで切り替えています。あとは、これを回転させたい画像にアタッチして、インスペクターでパラメータを調整すれば完成です。

ちなみに、私の場合は描画順序がうまくいかなかったのでSortingLayerで調整しました。
JupyterLabで開発しながら.pyファイルを作りたい
最近、JupyterLabのβ版が公開されて、ますますJupyterでの開発が捗っている方も多いのではないでしょうか?
私もそんな一人なのですが、複数人でソースを共有したいときやflaskで作ったapiを叩くとき、Jenkinsからキックするときはやっぱり.py形式の方が使いやすい。ということで、.ipynbを保存すると同時に.pyファイルも保存してくれるやり方を探したら、ありましたのでメモっておきます。今回はこちらを参考にさせていただきました。
まず、ターミナルなどのコンソールを起動して、configを作成します。
jupyter notebook —generate-config生成時に生成されたパスが表示されるので、そのファイルを開いて中身を書き換えます。
#c.FileContentsManager.post_save_hook = Noneこれを
import io
import os
from notebook.utils import to_api_path
_script_exporter = None
def script_post_save(model, os_path, contents_manager, **kwargs):
"""convert notebooks to Python script after save with nbconvert
replaces `ipython notebook --script`
"""
from nbconvert.exporters.script import ScriptExporter
if model['type'] != 'notebook':
return
global _script_exporter
if _script_exporter is None:
_script_exporter = ScriptExporter(parent=contents_manager)
log = contents_manager.log
base, ext = os.path.splitext(os_path)
py_fname = base + '.py'
script, resources = _script_exporter.from_filename(os_path)
script_fname = base + resources.get('output_extension', '.txt')
log.info("Saving script /%s", to_api_path(script_fname, contents_manager.root_dir))
with io.open(script_fname, 'w', encoding='utf-8') as f:
f.write(script)
c.FileContentsManager.post_save_hook = script_post_save
のように書き換えます。
これで後は実際にJupyterLabを起動して、ファイル保存をするだけで.ipynbファイルと.pyファイルが同時に生成されているはずです。
ついでに、「個別の環境にJupyterをインストールするのは面倒だよ」という場合は、オンプレOSSのようにサーバー用PCにみんなでアクセスして使うという方法があります。これもブラウザで稼働する点のメリットですね。これでユーザーはブラウザさえあれば即使えますし、バージョンやライブラリの管理も1台のPCで済みます。リモートで使うための方法はこちらが参考になります。
Texファイルが大きくなったので分けようと思う
論文や講義ノートなど、長編の書き物をしていると段々TeXファイルが大きくなってきます。私の場合は図を多用していたので特にそうでした。大きくなってくると当然、ビルドにも時間がかかります。しかも私は、タイプミスをしょっちゅうするので、結構な頻度でビルドしてはプレビューで確かめてを繰り返さないといけない始末。なんとかならないのかと唸っていたら友人から「章ごとに別々のTeXファイルに分ければいいじゃん」と言われたので、調べてみたらありました。qiita.com
上記のサイト様にも書いてありますが、基本的には章ごとにTeXファイルを1作って、まとめるときは、まとめる用のTeXファイルを作ってその中に各章のTeXファイルの内容を埋め込むイメージ。(そういえば最近、ホームページ作りでも似たようなことやったなあ)
一つ気を付けないといけないのは、まとめる際に「TeXファイルの内容をそのまま埋め込む」ことになるので各章のTeXファイルにはプリアンブル(usepackageとか書いてある¥begin{document}より上の部分です)が書けないということです。これで何が困るって各ファイル毎にビルドできないので、結局書いた内容を確かめようと思うと全ファイルまとめてビルドしないといけません。これではあまり解決になってません。
と思っていたらあるじゃないですか、各ファイル毎にビルドできる方法が。
どうやらこのパッケージを使うとプリアンブル部分を無視してまとめてくれるみたいです。なので、まとめファイルと同じプリアンブルを各ファイルに書いておけば章ごとにビルドできる。これで大分楽になりました。ありがとうございます。
ちなみにinputとincludeの違いはこちらの通りだそうです。